Deze handleiding gaat over de KLEUR, TEKSTKOPPEN en OVERIGE ELEMENTEN, zoals de visuals van knoppen, het menu, blockquotes en vette tekst.
Stap 1
Alle bovengenoemde elementen worden ingesteld bij het menu “Succeswebsites.” Ga hier naartoe.
Stap 2
In deze handleiding behandelen we de Website Styling en de Styling Extra. Aller eerst de Website Styling:
Website Styling
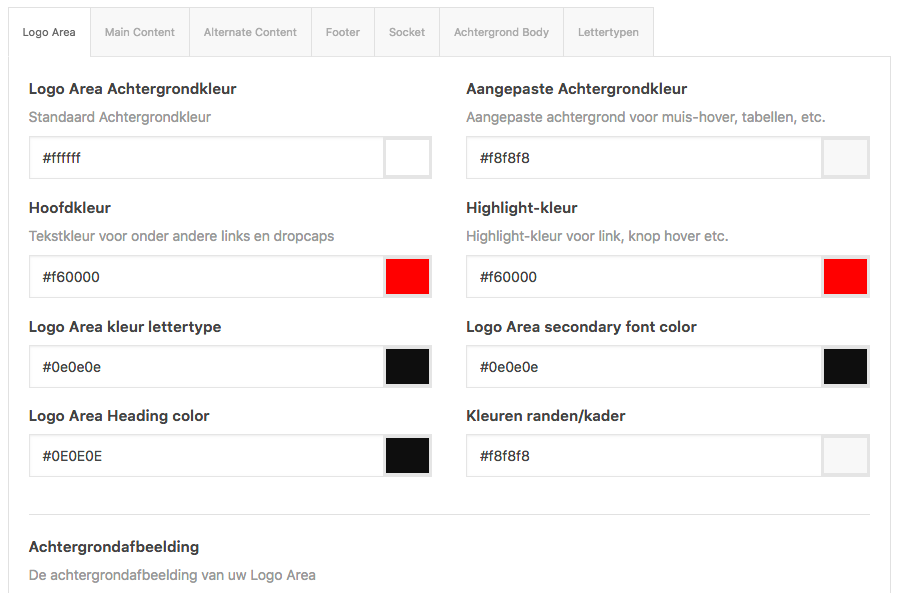
In het menu Website Styling geef je aan welke kleuren je op je website wilt hebben voor bepaalde elementen. Als je naar beneden scrollt zie je de elementen: Logo area, Main content, Alternate content, Footer, Socket, Achtergrond body, lettertypen.
Let op: dit is niet waar je de lettertypen voor je website instelt. Dat gebeurd in de plug-in: UseAnyFont.
De Socket is de kleine rechthoek onder de Footer.
Bovenaan de menu kan je ook een vooringesteld kleurenschema kiezen.
Stap 3
Styling Extra
Het is essentieel om bekend te zijn met het Styling Extra menu. Dit is namelijk waar je de visuals van je kopteksten, buttons, vetgedrukte tekst, etc. instelt. Dit werkt als volgt:
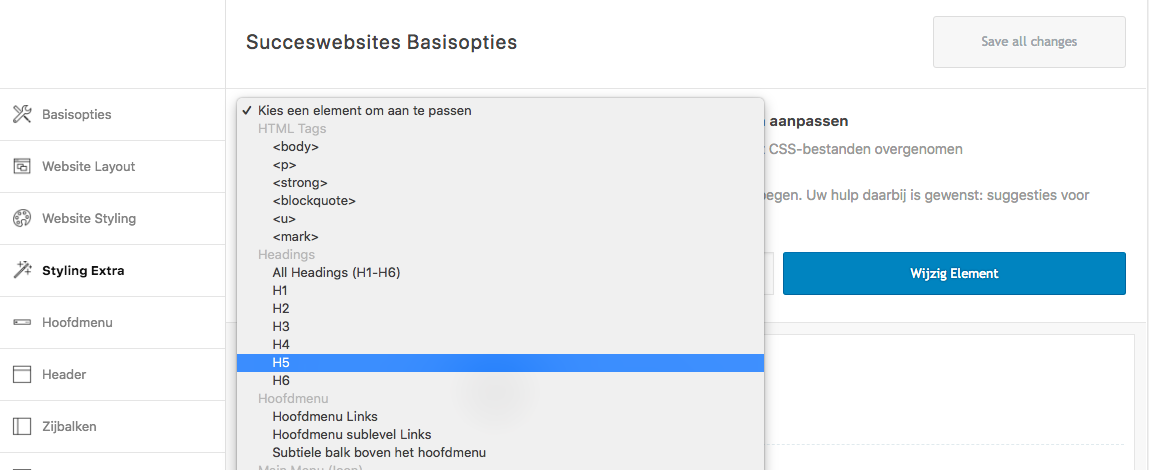
Ga naar het menu Styling Extra. Klik op “Kies een element om aan te passen,” en kies het element dat je wilt aanpassen. Deze verschijnt er dan onder.
Vervolgens kan je het element aanpassen zoals je wilt. Dit is ontzettend handig wanneer je bijvoorbeeld in het Tekstblok of de Speciale Kop gemakkelijk consistentie wilt aanbrengen in de koppen in je website. Als je deze hier vooraf instelt, hoef je dat niet meer binnen het element zelf te doen (wat overigens wel mogelijk is.)
Stap 4
Klik op Save all changes en je bent klaar.